
Title: CRM Customization - Add Custom Report to CRM Reports - Change Reports Grid in CRM Author: Greg Dubinovskiy Email: [email protected] Environment: Microsoft CRM Keywords: Microsoft CRM, CRM Customization, CRM Reports, Custom Reports in CRM, CRM Customization Tools, Crystal Reports, grid_data_reports.aspx Level: Intermediate Description: CRM Customization - Add Custom Report to CRM Reports - Change Reports Grid in CRM (grid_data_reports.aspx) Section Miscellaneous SubSection General
The article presented bellow, shows how to add a custom report page to CRM - add a link to custom report to Reports Grid in CRM.
(see other Siccolo articles about working with CRM:
CRM Customization - Import CRM Leads from Excel via Email
and CRM Customization - How to Qualify Leads in CRM - Set Lead State and Status in CRM
)
Customizing CRM is not hard at all, thanks to semi-open web interface. This article shows how to add your own custom report to CRM. No, not using Crystal Reports.
Quickly customize Microsoft CRM - CRM Reports - so that you capture and manage the exact data you need to increase sales and service effectiveness.
Customize the Microsoft CRM user interface - Learn how to customize the Microsoft CRM user interface by creating and modifying forms, views, and previews.
Microsoft CRM allows system integrators to create a highly customized and integrated application. In addition, the solution supports flexible options that enable users to focus only on the features they need to perform the tasks their jobs require.

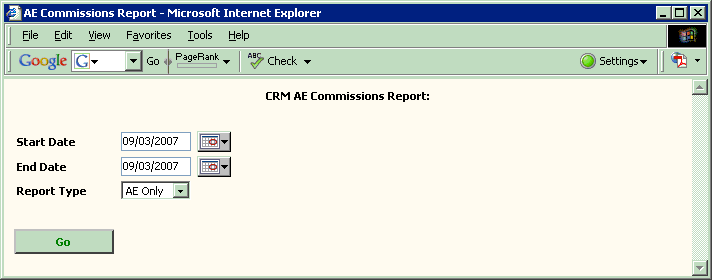
For example, I'm using ASP/HTML to create something like this:

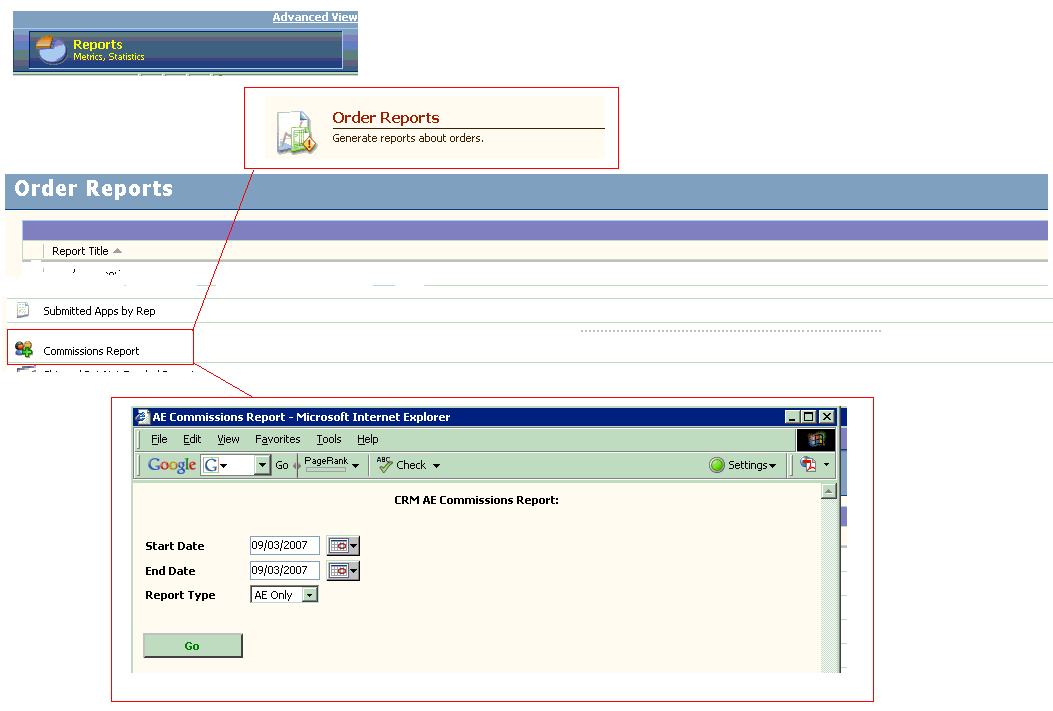
in Microsoft CRM, in3. Custom Report Selection - Open Custom Report from CRM Reports Grid[your CRM server]\c$\Inetpub\wwwroot\_gridfolder, opengrid_data_reports.aspxfile.<body> <% crmGrid.RenderData(Response.Output); RenderContextMenu(); %> <% if (Request.QueryString["ReportAreaID"]=="19") { %> <table width="100%" cellspacing="0" cellpadding="1" class="gridData" onclick="handleClick();" ondblclick="handleDblClick();" > <col width="29"><col><col width="100"> <tr reportid="99999"> <td> <img src='/_imgs/ico/18_addTeam.gif' border=0> </td> <td> Commissions Report </td> <td>Custom</td> </tr> </table> <% } %>
So, the above code will display a link to your CRM Custom Report. Next, we need to handle link selection.
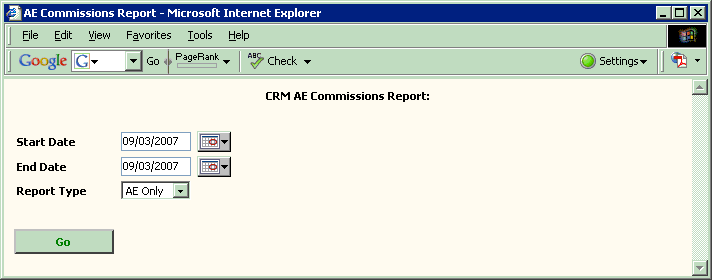
In the same file, in Microsoft CRM, in[your CRM server]\c$\Inetpub\wwwroot\_gridfolder,grid_data_reports.aspxfile, find Javascript functionhandleDblClick()function<%script language="JavaScript"> ... ... function handleDblClick() { ... } ... ... <%/script>Notice, that in the previous section, I assigned "magic"99999number to my custom CRM report. To open this Custom CRM report:<script language="JavaScript"> ... function handleDblClick() { var oTR = event.srcElement; // Find the TR that contains the cell that was clicked on while (oTR.tagName != "TR") { oTR = oTR.parentElement; if (oTR == null) return; // ignore the dragged cursor command } if ( oTR.reportid == 99999) { window.open("[path to your CRM custom report here!]", "commissions_report", "width=700,height=500,resizable=yes,status=no,toolbar=no,menubar=yes,location=no,scrollbars=yes"); return } ... //else - open CRM report, as usual: window.open("/reports/viewer/html/viewer.aspx?id=" + oTR.reportid, null, "resizable=yes,status=no,toolbar=no,menubar=no,location=no"); } ... </script>
 Questions? Suggestions? Concerns? - email me to [email protected]
Greg Dubinovsky © 2007
Questions? Suggestions? Concerns? - email me to [email protected]
Greg Dubinovsky © 2007